BARON FLEURS
CONTACT
ACTUALITES
OCCASIONS
ACCUEIL

Prologue
FAQ
Vous venez de télécharger le template Sesnslight. Vous y décrouvriez un template clés en main mais aussi de tout nouveaux éléments et du code spécifique qu'il est important d'aborder ensemble.
Le forum reste bien entendu la source principale en cas de problème. Selon le template free ou payant, certaines parties seront abordées tout au long de cette FAQ.
Le forum reste bien entendu la source principale en cas de problème. Selon le template free ou payant, certaines parties seront abordées tout au long de cette FAQ.
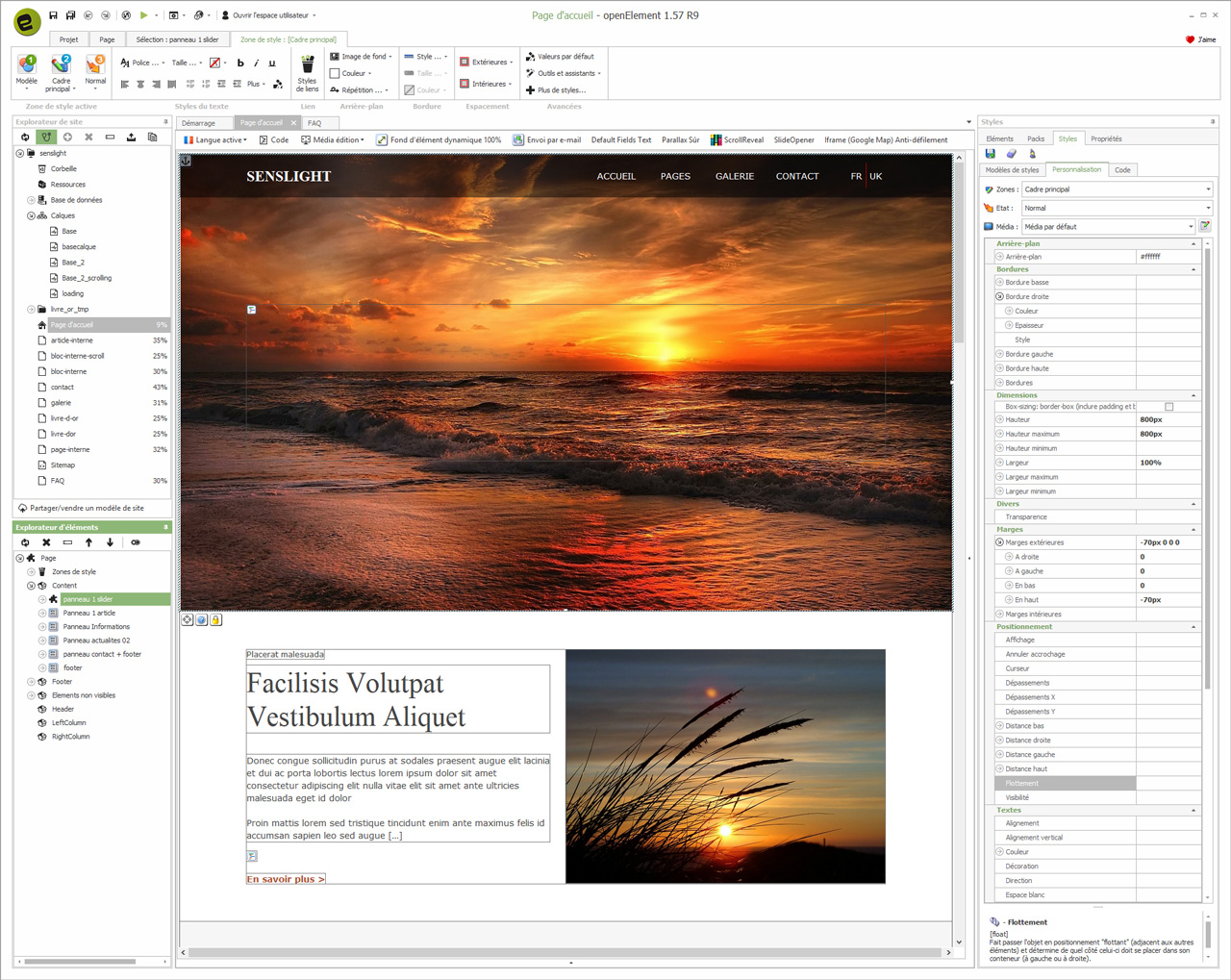
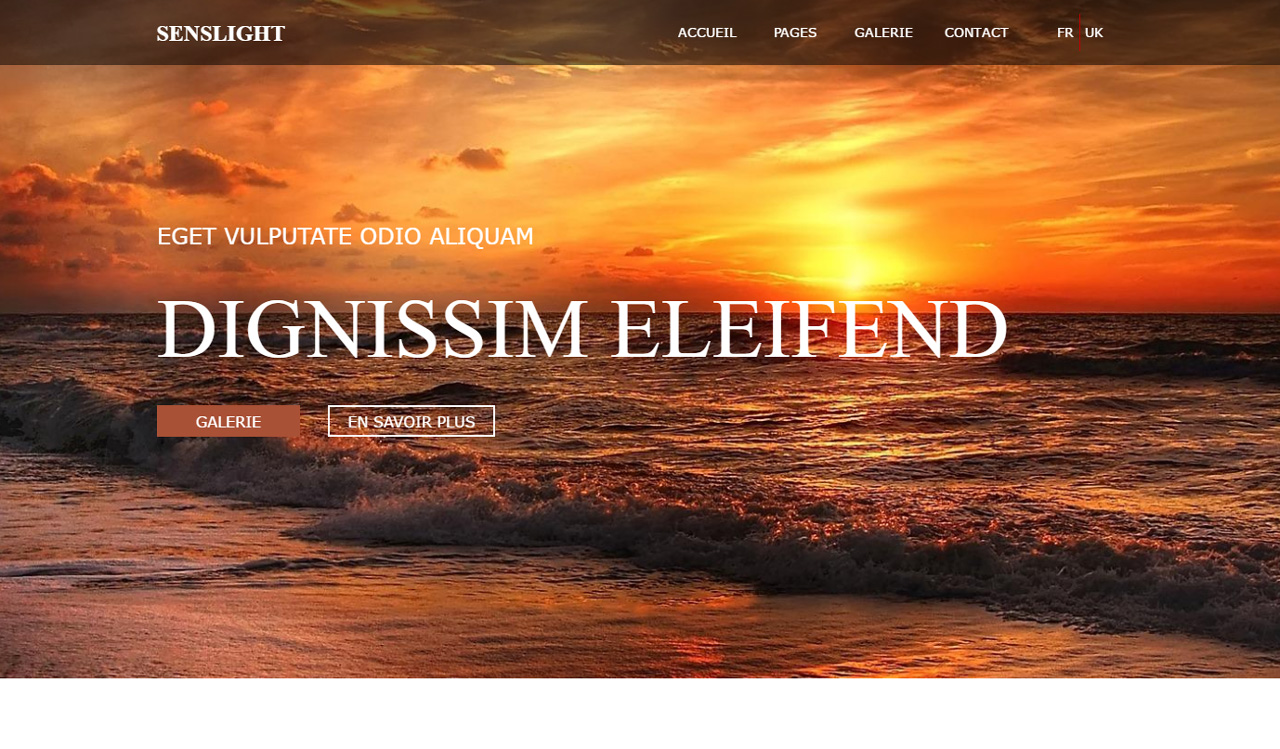
La page d'accueil

Comme vous pouvez le voir, en prévisualisant la page d'accueil (index), nous avons inclus un slider texte + images.

Pour arriver à ce résultat, faute de développement d'éléments (en cours dans les prochaines semaines), nous avons dû nous servir de plusieurs choses :
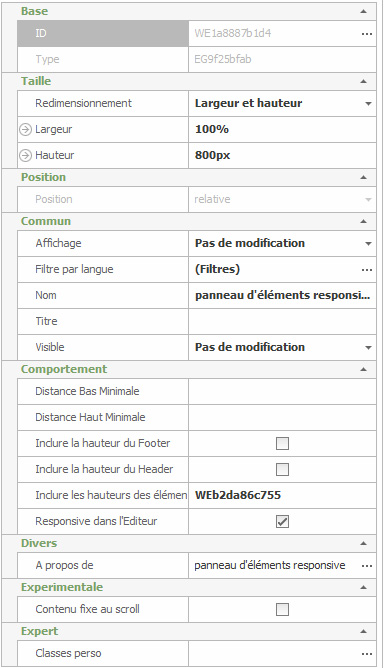
- un nouvel élément "panneau d'éléments responsive" (panneau d'éléments responsive ID WE1a8887b1d4)
- un bloc de code visuel contenant du code spécifique (Bloc de code slider ID WE78f76b1c5b)
- un bloc de code source contenant tout le procès nécessaire pour les effets du slider (bloc de code Javascript BXSLIDER_JS)
- des panneaux d'éléments spécifique à chaque partie du slider situés dans le footer de la page (donc descendre en bas de la page pour les modifier)
- un nouvel élément "panneau d'éléments responsive" (panneau d'éléments responsive ID WE1a8887b1d4)
- un bloc de code visuel contenant du code spécifique (Bloc de code slider ID WE78f76b1c5b)
- un bloc de code source contenant tout le procès nécessaire pour les effets du slider (bloc de code Javascript BXSLIDER_JS)
- des panneaux d'éléments spécifique à chaque partie du slider situés dans le footer de la page (donc descendre en bas de la page pour les modifier)
Le panneau d'éléments responsive
Celui-ci comporte de toutes nouvelles options que nous allons détailler. la chose la plus importante est que vous compreniez son utilité. Cet élément prend l'intégralité de la hauteur et de la largeur de la page de votre navigateur. Donc, quel que soit la taille de celui-ci, vous aurez ce panneau d'éléments responsive en fullpage. Nous y avons inclus différentes options prenant en compte le plus large panel de cas :

Le comportement et réglage
Distance minimale :
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement. L'ID indiqué correspondant à l'ID du menu du calque Base.
C'est l'espace minimal entre le bas du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cet partie peut inclure des unités en pixels, em, vh etc.
Distance haut minimale :
C'est l'espace minimal entre le haut du Panneau d'éléments Responsive et le contenu interne. Cela correspond à la marge intérieure de Bas de la zone de style Conteneur (allez dans Styles -> Personnalisation). Cette partie peut inclure l'unité en pixels, em, vh etc.
Inclure la hauteur du footer :
Il est utile de cocher cette case pour le dernier panneau de la page. Dès que possible, réduire la hauteur pour que le footer (la section Contenu Bas) rentre sur l'écran avec le panneau.
Inclure la hauteur du Header :
Il est utile de cocher cette case pour le premier panneau de la page. Dès que possible, réduire la hauteur pour que le Header (la section Haut si elle est activée dans les Sections de la page - icône Responsive) rentre sur l'écran avec le panneau.
Inclure les hauteurs des éléments :
Vous pouvez ajouter une liste d'IDs séparés par une virgule, des éléments qui doivent s'afficher sur la même page (écran) que le panneau d'éléments responsive. La hauteur du panneau sera réduite en conséquence. C'est ce que nous avons fait avec notre élément WEMENU (un panneau d'éléments). Celui-ci tient compte de la hauteur de cet élément et s'y inscuste parfaitement. L'ID indiqué correspondant à l'ID du menu du calque Base.
Une fois cet élément importé sur votre page, si vous voulez un élément centré, vous devez mettre un Panneau d'Eléments (élément standard dans la liste Eléments de droite) à l'intérieur. Celui-ci héritera automatiquement d'une classe spécifique oerp-inner-content.
NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
À l'intérieur donc de l'élément Panneau d'éléments responsive, vous avons mis un panneau d'éléments qui contient lui aussi un bloc de code visuel.
Le bloc de code visuel (bxslider)
Le code en question est le suivant :
<ul id='bxslider' class="bxslider">
<li></li>
<li></li>
<li></li>
</ul>
Il permet d'utiliser le plugin BxSlider. Celui va permettre d'avoir cet effet slider sur un certain nombre d'éléments, en l'occurence des panneaux d'éléments qui se trouvent dans la partie footer de la page (tout en bas).
Le nombre de <li></li> indique aussi combien de panneau d'éléments sont à gérer par BxSlider. Par défaut donc, il est régler sur 3 (nous avons donc 3 panneaux d'éléments qui bénéficient de l'effet BxSlider). Vous êtes libre soit d'en rajouter soit en supprimer.
Selon votre choix, vous devrez aussi changer les informations contenues dans le bloc de code Source BXSLIDER_JS.
La suite de la FAQ est consultable sur le forum.
Pour une aide plus spécifique, pensez à prendre le forfait aide directe à 10€.
NE PAS LA SUPPRIMER, sinon vous perdrez le centrage horizontaL et vertical.
A l'intérieur de ce panneau d'élément, vous pourrez soit vous mettre en relative (ce que nous conseillons pour le développement d'un site web en reponsive) soit en absolute.
À l'intérieur donc de l'élément Panneau d'éléments responsive, vous avons mis un panneau d'éléments qui contient lui aussi un bloc de code visuel.
Le bloc de code visuel (bxslider)
Le code en question est le suivant :
<ul id='bxslider' class="bxslider">
<li></li>
<li></li>
<li></li>
</ul>
Il permet d'utiliser le plugin BxSlider. Celui va permettre d'avoir cet effet slider sur un certain nombre d'éléments, en l'occurence des panneaux d'éléments qui se trouvent dans la partie footer de la page (tout en bas).
Le nombre de <li></li> indique aussi combien de panneau d'éléments sont à gérer par BxSlider. Par défaut donc, il est régler sur 3 (nous avons donc 3 panneaux d'éléments qui bénéficient de l'effet BxSlider). Vous êtes libre soit d'en rajouter soit en supprimer.
Selon votre choix, vous devrez aussi changer les informations contenues dans le bloc de code Source BXSLIDER_JS.
La suite de la FAQ est consultable sur le forum.
Pour une aide plus spécifique, pensez à prendre le forfait aide directe à 10€.